苏州龙珠体育.(中国)官方登录入口品牌策划如何制作响应式网站
时间:2022-05-18 11:12
阅读数:
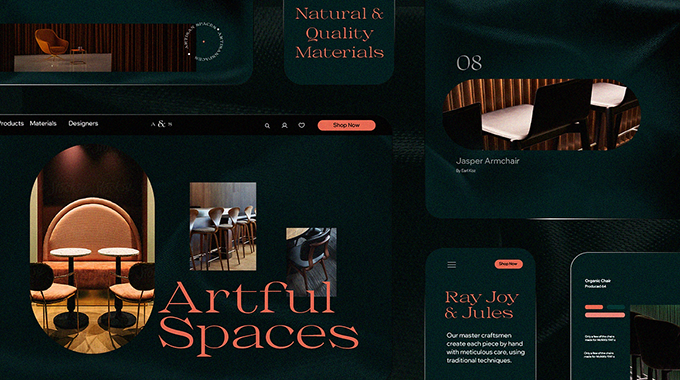
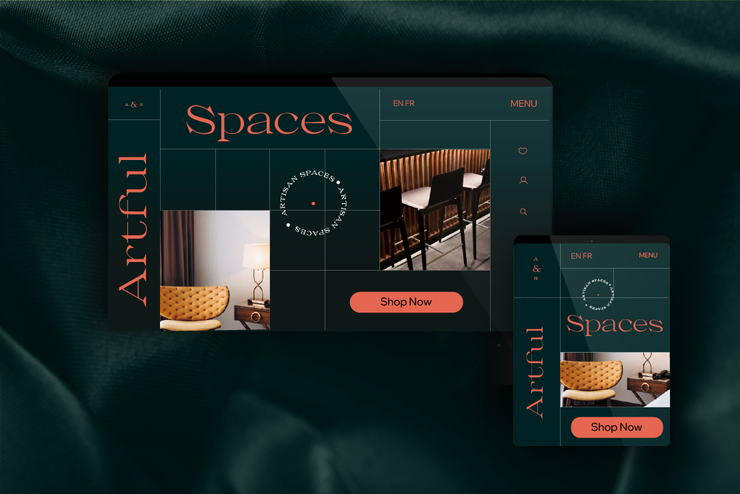
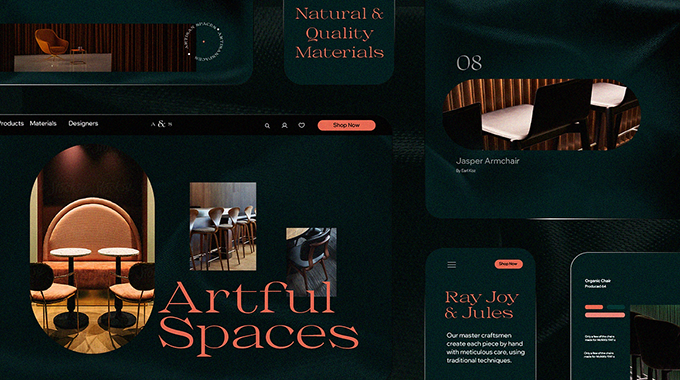
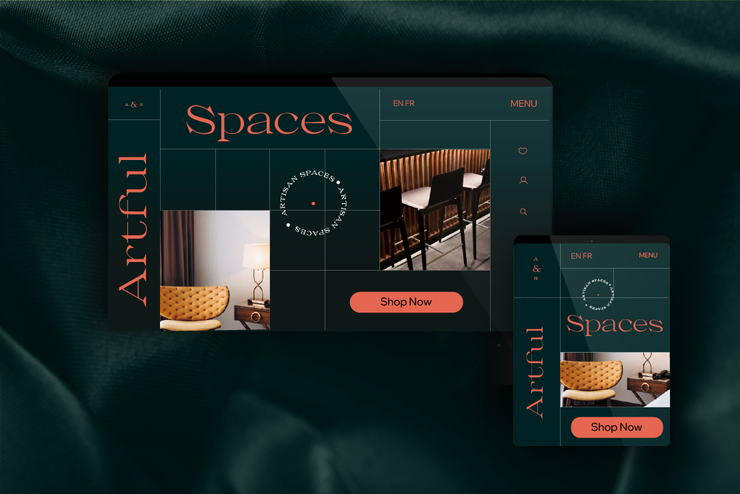
响应式网页设计会根据浏览它的每个设备或浏览器的大小和功能进行调整,从而确保访问者始终看到您网站的最佳版本。当今市场上有如此多的设备、浏览器和分辨率,创建响应式网站现在对于打造成功的用户体验至关重要。

如果您是一名设计师或网页创建者,即将着手一个新的响应式项目,您可能需要调整以相对尺寸和比例进行思考,而不是设想一个固定的最终布局。继续阅读有关如何从头到尾制作响应式网站的专家提示。
开始使用线框图。创建响应式网站的过程总是从规划布局开始,没有比线框更好的早期布局工具了。线框是未来设计的示意图,它是一种以有组织但低保真度的方式构建布局的便捷方法。
定义你的断点。断点是响应式设计的基石,使它们成为制作响应式网站的关键步骤。断点是调整您的设计的像素值,以便访问者始终在任何视口大小上看到您网站的最佳版本。

小屏优先设计。在创建响应式网站布局时,大多数设计师都遵循移动优先的方法,这意味着他们首先设计内容以适应小屏幕尺寸。创建一个在最小断点处运行良好的布局,然后针对更大的视口进行调整。
为响应式设计优化图像。图像的质量极大地影响了设计的感知。带有清晰、大小合适的图片的网页更有可能给网站的访问者留下积极的印象。图像的问题在于它们不是自然流动的,但您仍然可以将它们修改为不同的分辨率。确保您的视觉效果在每个屏幕尺寸上都保持最高质量和正确的纵横比至关重要。